アドセンスのダブルレクタングルを display: inline-block で配置する方法
ダブルレクタングルと呼ばれる広告配置方法があります。これは、Google Adsense 界隈で使われることがある俗称で、文字通りレクタングル (長方形) の広告ユニットを 2 つ並べる配置のこと。特にはレクタングルの中サイズである 300x250 の横並びを指す言葉のようです。
横並びにする方法はいくつかありますが、ここでは、CSS の display プロパティの値を inline-block にすることで実現したいと思います。
もちろん、その用途は Adsense に限りません。float と違って clear が不要。幅の持てない display: inline よりも柔軟であるこの方法は、様々な場面で活用できることでしょう。
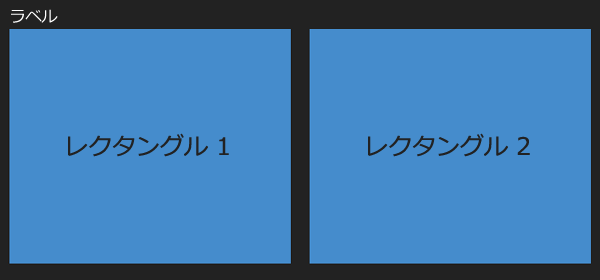
完成イメージ
こういう感じにしたい。ラベルには「スポンサーリンク」などが入ります。
HTML の記述
HTML 側では、ダブルレクタングルを定義型リストでマークアップします。
<dl class="rectangle">
<dt>ラベル</dt>
<dd>レクタングル 1</dd><dd>レクタングル 2</dd>
</dl>dd 要素間に改行が挟まると隙間が生じるため、上のように 1 行で書きます。
CSS の記述
CSS 側でスタイルを適用し、レクタングルを横に並ばせます。
dl.rectangle {
width: 620px;
}
dl.rectangle dd {
display: inline-block;
margin-left: 0;
width: 50%;
}
dl.rectangle dd + dd {
text-align: right;
}この例では、親要素となる dl 要素の幅を 620px とし、レクタングル 1 を目一杯左に、レクタングル 2 を目一杯右になるように指定していますので、レクタングル間に 20px の余白をとるデザインです。
実際には、この例のように dl 要素に幅を指定するのではなく、ダブルレクタングルを配置するカラムの方の幅を使用することが多いと思います。
スマートフォンの考慮
Adsense の場合、スマートフォン向けサイトではダブルレクタングルを設置できません。
モバイルサイトの場合は、スクロールしなければ見えない位置にコンテンツを押しやるレイアウトに加えて、2 つのコンテンツ向け AdSense 広告をページに同時に掲載することも許可されません
- (画像と広告の並列配置 - 広告の配置に関するポリシー)
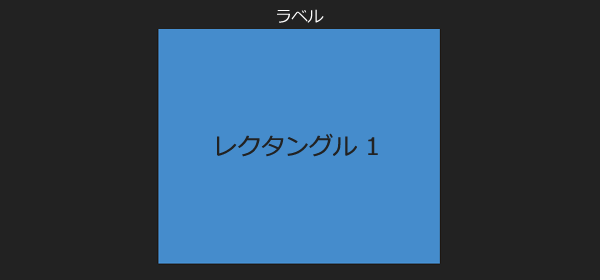
対応イメージ
規約違反にならないように、スマホ版ではひとつだけ表示されるようにしたい。
メディアクエリでの対応
サーバ側で掲載広告数を変更できない場合でも、レスポンシブ広告を選ぶことである程度は対応することが可能です。CSS に以下を追加します。上書きを行うため、前掲のコードよりも下の位置に記入します。
.adslot_1 {
display: inline-block;
height: 250px;
width: 300px;
}
@media screen and (max-width: 799px){
dl.rectangle {
text-align: center;
width: auto;
}
dl.rectangle dd {
width: auto;
}
.adslot_1 {
display: none;
}
}非表示にするレスポンシブ広告のコードを編集します。
<ins class="adsbygoogle adslot_1"
data-ad-client="ca-pub-****"
data-ad-slot="****"></ins>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>これで、表示域 800px 未満の場合は一方のレクタングルが display: none で非表示になり、他方のレクタングルはラベルとともに中央に表示されるようになります。つまり、媒体ではなく画面表示域で振り分けるという対応です。
もっとも、振り分けの基点 (ブレークポイント) をここまで大きくしなくてよいかもしれません。あの巨大な iPhone 6 Plus で表示域は 414 x 736px だそうです。
AdSense の非表示について
なぜこの方法でレスポンシブ広告が必要になるのかというと、以下の事情が理由です (閉じ括弧は原文ママ)。
display:none などを使用して広告ユニットを隠す(ただし、レスポンシブ広告ユニット)を実装している場合を除きます)
- (禁止されているコードの改変方法 - AdSense 広告コードの修正)
レスポンシブ広告以外で行うと規約違反になるので注意しましょう。
今日学んだこと
定義型リストと inline-block によるダブルレクタングルの実装方法。一方を display: none で非表示にする場合は、レスポンシブ広告を必ず選択すること。