はこBOON の配達状況をワンクリックで確認できる URL の成型
ウェブでのやりとりで、はこBOON の荷物のお問い合わせ番号を荷受人に伝える時には、その番号をわざわざ入力しなくても済むようなリンクの形にしておくと親切です。
URL の成型
結論から書くと、先方には以下のアドレスをお知らせすることにしました。
- http://jizen.kuronekoyamato.co.jp/jizen/servlet/crjz.b.NQ0010?id=[お問い合わせ伝票番号 (12 桁)]
この形式で、配達状況が表示されているページにワンクリックで飛ぶことができます。
id の値となる伝票番号はハイフンが有っても無くても構いません。もちろん、はこBOON だけでなく、クロネコヤマトの宅急便もこのアドレスで対応可能です。
ことの発端
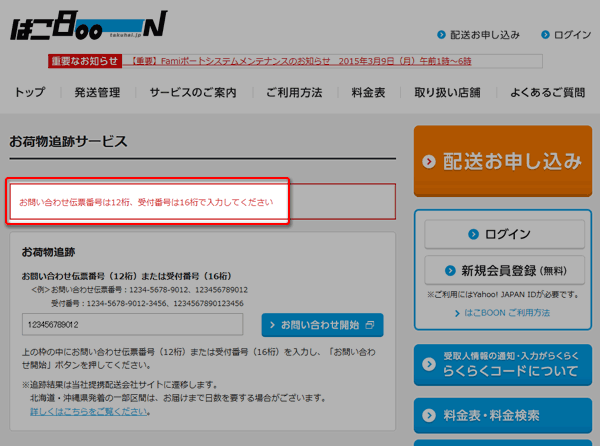
特にオークションでの配送手段として はこBOON を私はよく利用しています。ファミリーマートでの配送手続きを終え、荷物のお問い合わせ番号とその入力先とを取引ナビで落札者に伝える時、はこBOON サイト内の「お荷物追跡サービス」のアドレスをいつも書くようにしていました。
ところが最近になって、このページのフォーム送信時にエラーが出るようになりました。正しく番号を入力しているというのに。
原因は、入力フォームの送信ボタンが ONCLICK イベントで処理されるようになっているため。JavaScript を許可していない環境では、はこBOON の配送を受け持っているクロネコヤマトの追跡ページへの遷移ができなくなっています。
「エラーが出る場合は JavaScript を許可してください」と書いて先方に知らせるのは冗長ですし、かといってこのままでは、「エラーが出てしまうのですが大丈夫なのでしょうか」といらぬ心配を掛けてしまうかもしれない。
そこで、荷受人に伝えるべき追跡ページのアドレスを見直すことにしました。「クロネコヤマトの荷物お問い合わせシステム」のアドレスを書き添えることをまず考えましたが、リンクを成型することでお問い合わせ番号を渡すことが可能になるため、そちらを採用しました。
参考リンク
今日学んだこと
はこBOON および宅急便の「お荷物追跡サービス」の URL の成型方法。お問い合わせ伝票番号を渡した状態で追跡ページを表示できる。