検索窓の表示幅を size 属性で指定してはいけない理由
ウェブサイトを回っていると、サイトに設置されている検索窓が変に短かったり、あるいは逆に長すぎてカラムからはみ出していたりするのを目にすることがあります。
size 属性での表示幅はブラウザ依存
もちろんそういったデザインであるはずもなく、制作者の意図しないところでの振る舞いなのでしょう。でも何故、そのようなことになってしまうのか?
検索フォームの部品となる入力欄は、通常 input 要素で作られています。この要素の size 属性で表示幅が設定できるのですが、同じ数値を指定したとしても、全てのブラウザで同じ幅になるとは限りません。このことが原因で、時にはカラムを突き抜けるほどの差が生じてしまうこともあるのです。
ブラウザによる表示の違い
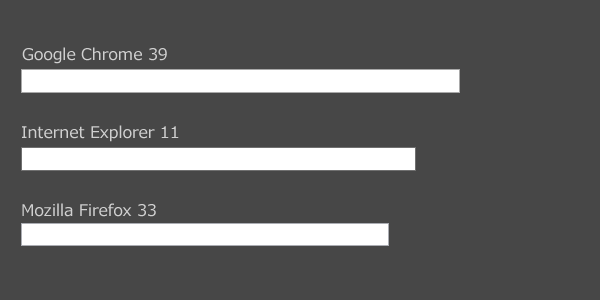
試しに各ブラウザでの表示状況を見てみましょう。以下は、Google Chrome・Internet Explorer・Mozilla Firefox それぞれの表示をキャプチャしたもの。size 属性の値には 50 を指定しました。
見事バラバラになってしまいました。
対処方法
ではどうすれば良いのでしょう? 今度は size 属性ではなく CSS を使い、当該 input 要素に width プロパティで指定してみます。
input {
width : 400px;
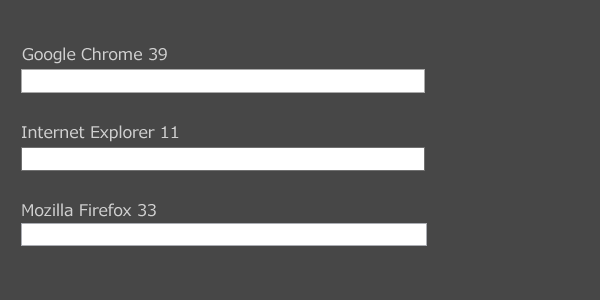
}以下は、width の値を 400px に設定した時のキャプチャ。
今度は皆同じ表示幅に揃いました。
size と width との同時指定
なお、size 属性と width プロパティとを同時に指定すると width の方が優先されます。
今日学んだこと
フォームの検索窓の表示幅は size 属性で指定せず、CSS で設定する。